Ein kurzer Rückblick zu Teil 1:
Das Projekt „Asset Management“ habe ich ins Leben gerufen, damit ich meine Investments zentral gespeichert habe. Dafür verwende ich Metabase. Die Datenbank Struktur ist im vorherigen Bericht zu sehen. Investiert habe ich in mehrere Arten, von P2P bis Aktien. Dabei haben alle ihre eigene Plattform, wo ich die Informationen bekomme. Diese Informationen liegen allerdings nicht zentral an einem Ort. Dies wollte ich mit diesem Projekt ändern.
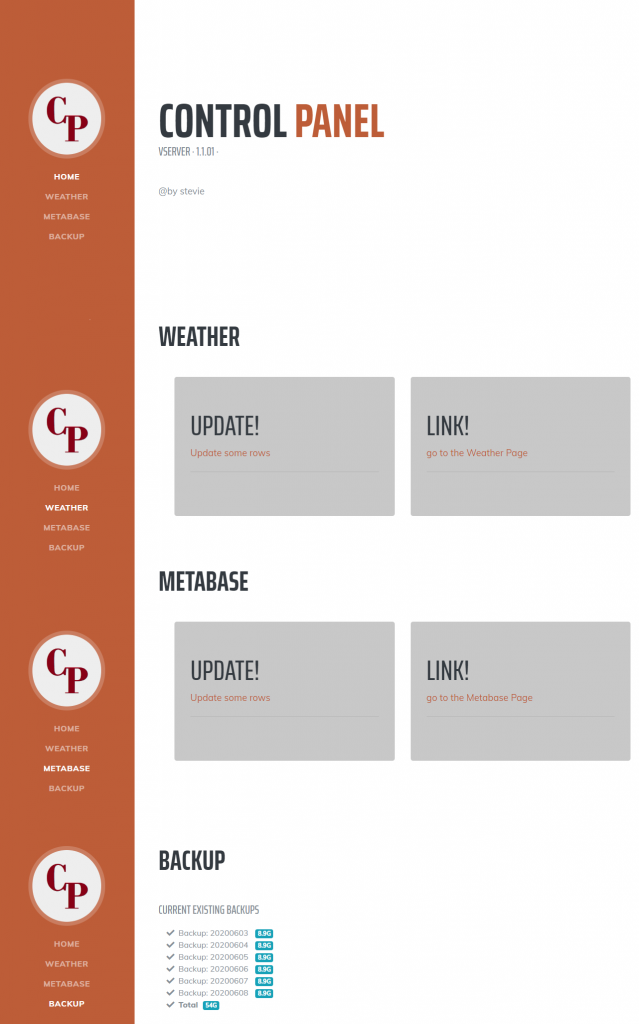
Ich habe das Django Projekt „controlpanel“ genannt und 2 Apps in dem Projekt erstellt. Diese haben den Namen „Metabase“ und „Weather. Das integrierte Admin Interface von Django leistet mir hier große Dienste. Ich benutze es um händische Einträge in die Datenbank zu machen, aber auch um bereits vorhandene Datensätze abzuändern. Durch die Passwort Abfrage sind diese auch vor Unbefugten geschützt.
Das Controlpanel besteht aus 3 Segmenten, was soweit im Bild zu ersehen ist. Das Erste ist für die Weather Daten(Schnittstelle openweather). Dort kann ich, falls gewünscht, die Daten ändern. Ebenfalls gibt es hier den Link zu meinem Dashboard, wo ich verschiedene Auswertungen über die Wetterdaten fahren kann.
Das zweite Segment gehört zu Metabase und beinhaltet die Eingabe der Daten vom Windpark z.B. der eingespeiste Energieertrag, Windmühlen etc. Natürlich werden hier auch die Daten von meinem Aktienhandel eingetragen. Diese Daten dienen Metabase zur Darstellung. Auch in diesem Segment existiert, wie im Weather Segment, eine Verlinkung zum Metabase Frontend.
Das dritte Segment beinhaltet die Backups, die jeden Abend erstellt werden. Das Script schreibt dafür eine Log-Datei. Die Funktion „readbackups(file)“ in der function.py weiter unten liest diese Informationen aus und übermittelt diese dem Template zur Ausgabe.
Da ich bisher nur insgesamt 2 Apps habe, beschränken sich die URLs ebenfalls nur auf diese zwei.
urls.py:
from django.contrib import admin
from django.urls import include, path
from metabase import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.index, name='index'),
path('metabase/', views.metabase, name='metabase'),
path('weather/', views.weather, name='weather'),
]
functions.py:
import os
import random
import re
def readbackups(file):
backup_dict = {'backup': {}}
try:
fileline = open(file,"r")
for count,line in enumerate(fileline):
#print(line)
backup_dict['backup'][count] = line.split("/")
if count == 0:
#add a name to the total backuo
backup_dict['backup'][0].append("Total")
# cut the last two character(". ")
backup_dict['backup'][count][0] = backup_dict['backup'][count][0][:-2]
# cut the last character(.)
backup_dict['backup'][count][0] = backup_dict['backup'][count][0][:-1]
except os.error as e:
print(e)
return {'error': e}
return backup_dict
Am wichtigsten sind hier allerdings die Models. Mit den Models kann Django die Datenbankstruktur abbilden. Sie sind also sehr hilfreich für das Admin Interface. Für jede App gibt es eine Models.py im jeweiligen Ordner. Da diese Datei ziemlich lang ist, stelle ich nur einen Teil online.
from django.db import models
from django.core.validators import MaxValueValidator, MinValueValidator
import datetime
class AuxProjects(models.Model):
id = models.IntegerField(db_column='ID', primary_key=True) # Field name made lowercase.
datum = models.DateField(db_column='DATUM') # Field name made lowercase.
zins = models.DecimalField(db_column='ZINS', max_digits=4, decimal_places=2) # Field name made lowercase.
laufzeit = models.DecimalField(db_column='LAUFZEIT', max_digits=4, decimal_places=2) # Field name made lowercase.
anlage = models.DecimalField(db_column='ANLAGE', max_digits=4, decimal_places=2) # Field name made lowercase.
status = models.ForeignKey('AuxStatus', models.DO_NOTHING, db_column='STATUS') # Field name made lowercase.
score = models.ForeignKey('AuxScore', models.DO_NOTHING, db_column='SCORE') # Field name made lowercase.
auszahlung = models.DateField(db_column='AUSZAHLUNG') # Field name made lowercase.
bezahlt = models.DecimalField(db_column='BEZAHLT', max_digits=4, decimal_places=2) # Field name made lowercase.
currency = models.ForeignKey('CURRENCY', models.DO_NOTHING, db_column='CURRENCY') # Field name made lowercase.
uploaded_at = models.DateTimeField(db_column='UPLOADED_AT') # Field name made lowercase.
class Meta:
managed = False
db_table = 'AUX_PROJECTS'
def __str__(self):
return 'AUX: {}'.format(self.id)
class AuxScore(models.Model):
id = models.AutoField(db_column='ID', primary_key=True) # Field name made lowercase.
name = models.CharField(db_column='NAME', max_length=50) # Field name made lowercase.
class Meta:
managed = False
db_table = 'AUX_SCORE'
def __str__(self):
return 'Score: {}'.format(self.name)
[...]
Die Models tragen wir ebenfalls in der admin.py ein:
# Erste Variante
# Register your models here.
myModels = [AuxProjects, AuxScore,AuxStatus,AuxTotalpaidin,StockBrokerage,StockCompany,StockTradingPlace,Currency,StockCountry,StockTradingFee, Unit,WindLocation,WindManufacturer,WindParc]
admin.site.register(myModels)
# zweite Variante
class StockTradingAdmin(admin.ModelAdmin):
list_display = ('company','orderno','transaction_time')
ordering = ('company__name','orderno','transaction_time')
search_fields = ('company__name',)
admin.site.register(StockTrading, StockTradingAdmin)
Dabei gibt es 2 Varianten. Die erste ist die einfachste und Django übernimmt die Sortierung und die Beschriftung. Dazu tragt den Models Namen in der MyModels Liste ein. Falls ihr z.B. die angezeigten Informationen, die Sortierung und die Suche anpassen wollt, legt eine eigene Klasse für das Model an.
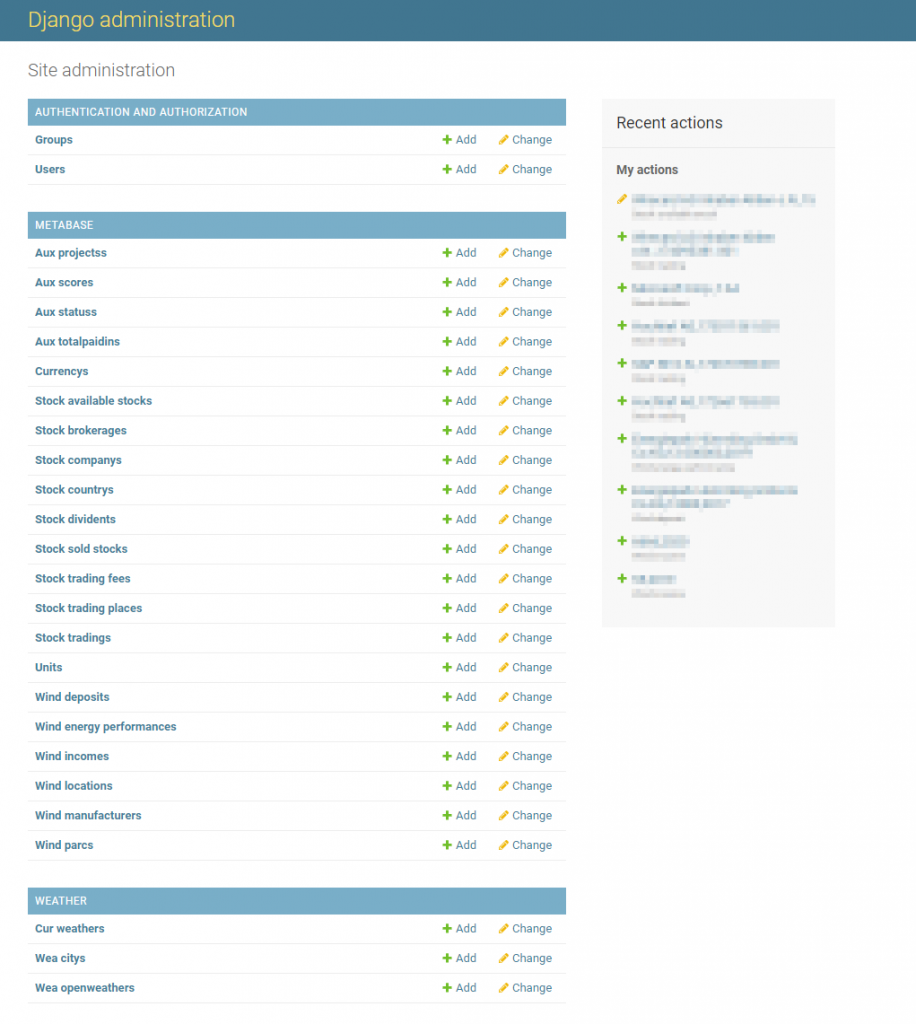
Anhand der Models wird das Admin Interface aufgebaut. Zurzeit sind dieses bei mir so aus:
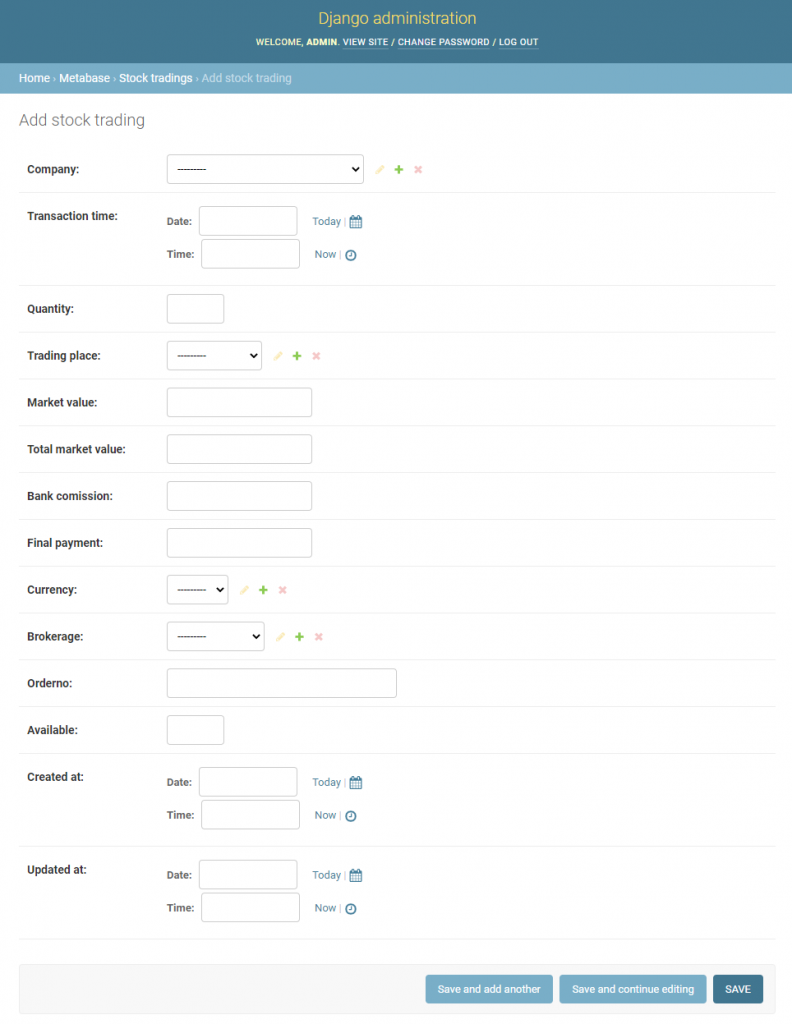
Dadurch, das die Datentypen wie int, float, varchar etc. bei den Models mit angegeben werden, wird die Eingabe vereinfacht. Django sucht dabei schon die richtigen Eingabefelder aus. Hier ganz gut zu sehen bei dem Hinzufügen eines neuen Trades:




2 Gedanken zu „Projekt: Asset Management Teil2 Django“