Plotly Dash ist ein Python Framework, um analytische Web-Applikationen zu erstellen. Aufgebaut auf Flask, plotly.js und react.js, können Daten visualisiert werden. Es bietet dabei Methoden, um einfache User-Interfaces zu erstellen, alles basierend auf Python. Plotly ist mehr und mehr in kommen und bietet mittlerweile eine große Community. Auch hier in Deutschland wird es immer populärer. T-Systems selbst ist mittlerweile mit plotly gepartnert. Die Applikationen werden in einem Web-Browser gerendert und sind somit direkt geeignet für mehrere Plattformen und natürlich auch mobilen Geräten.
Plotly Dash Installation
Um Dash verwenden können, installieren wir die Anforderungen. Damit die Pakete nicht mit anderen in die Quere kommen, machen wir das ganze in einer virtuelle Umgebung.
python3 -m venv plotly cd plotly source bin/activate
Zusätzlich installieren wir folgende Pakete über den Package-Manager pip3.
pip3 install dash pip3 install dash-auth pip3 install dash_daq
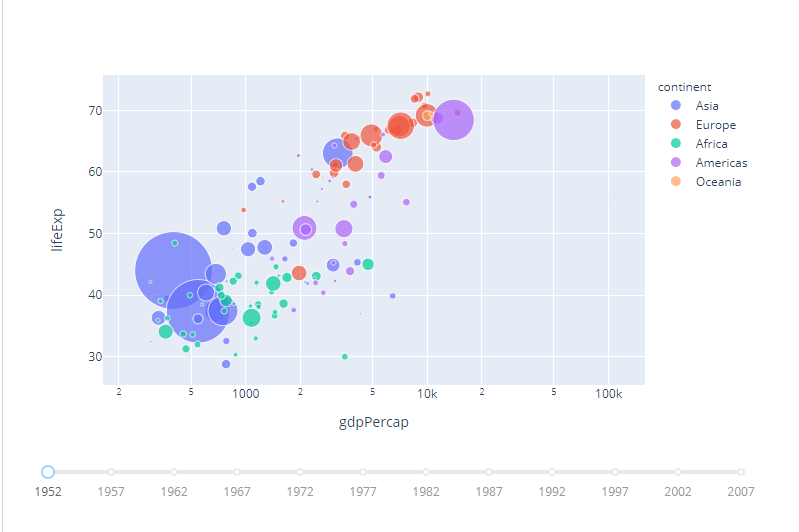
Das wärs schon bezüglich der Installation. Ich möchte euch hier jetzt ein Beispiel aus der Dash Dokumentation zeigen.
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
import plotly.express as px
import pandas as pd
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv')
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Graph(id='graph-with-slider'),
dcc.Slider(
id='year-slider',
min=df['year'].min(),
max=df['year'].max(),
value=df['year'].min(),
marks={str(year): str(year) for year in df['year'].unique()},
step=None
)
])
@app.callback(
Output('graph-with-slider', 'figure'),
Input('year-slider', 'value'))
def update_figure(selected_year):
filtered_df = df[df.year == selected_year]
fig = px.scatter(filtered_df, x="gdpPercap", y="lifeExp",
size="pop", color="continent", hover_name="country",
log_x=True, size_max=55)
fig.update_layout(transition_duration=500)
return fig
if __name__ == '__main__':
app.run_server(debug=True)

Das Beispiel könnt ihr direkt testen, indem ihr den Code in eine Datei packt und diese mit
python3 <name>.py
ausführt. Per Default ist die Seite nur über localhost über den Port 3000 erreichbar. Ihr könnt den Host + Port allerdings ändern. Ersetzt dafür die letzte Zeile mit:
app.run_server(debug=True,Host='192.168.100.1',Port='3333')
Wer sich für Plotly Dash interessiert und wissen möchte, was alles möglich ist, kann sich die Gallery anschauen. Hier findet ihr eine Vielzahl an Beispiele. Ebenfalls habe ich in einem zusätzlichen Beitrag beschrieben, wie ihr Plotly Dash mit Apache2 in ein Produktivsystem einsetzen könnt.
Auch ich habe schon das ein oder andere Dashboard erstellt und kann nur somit wiederholen, was ich oben schon geschrieben habe. Mit etwas Python Kenntnissen ist im nu ein Dashboard erstellt.
